Alla inlägg i kategorin ‘E-postmarknadsföring’
måndag, 3 december 2012, 14:41
Jag hade en fantastisk fredagsmorgon på Marknadsföreningen i Stockholm. Helena Kimber och jag pratade mobilt och e-post. Att få föreläsa ihop med en annan person som gillar e-post som mig är riktigt kul. Helena Kimber arbetar på Compost marketing.
Jag delar gärna presentationen, och kära e-postmarknadsförare, ni får så gärna ”låna” saker av mig men ni får faktiskt bli bättre på att hänvisa till mig hädanefter. OK?!
onsdag, 12 september 2012, 11:41
För en tid sedan besökte jag Blue Tomatos webbshop. Efter att jag klicka mig vidare till ”nästa” sida så poppar denna pop-overna upp.
Det tvistas mycket om popovers icke vara eller vara. Det har jag skrivit om här. Men om vi bortser från det så är detta riktigt bra. De motiverar mig som besökare att faktiskt lämna från mig min e-postadress och jag får något i utbyte. Sen är de mycket tydliga med att det är enkelt att avregistrera sig.
Hur som helst. I anmälningsprocessen ville de att jag skulle lämna mer information om mig själv så de kunde skicka mig mer relevant innehåll. Jag tyckte att jag inte hade tid med det och hoppade helt enkelt över de stegen. Efter ett par dagar får jag detta:

Min första tanke är: ”Nu har det blivit fel för jag fyller inte år idag”. Vilket är meningen, så klart, för Blue Tomato skriver” ”Sant, idag är jag inte din födelsedag. Men vi skulle vilja ge dig en födelsedagspresent ändå. Ge oss lite information om när du fyller år så ska vi skicka något för att visa vår uppskattning”.
Smidigt sätt att samla mer information om kunden. Blir glad när jag ser lite mer kreativitet kring att fråga om mer data istället för att ge läsarna order som jag sett allt för många gånger. Tänk alltid på att ni måste motivera och visa på fördelarna för läsaren i allt ni gör.
Sarah@@@@@
måndag, 2 juli 2012, 21:44
Jag har skrivit om preheadern i e-post några gånger tidigare men jag tycker att det är dags för lite fler exempel på varför den är så viktig. Det händer mycket med e-postklienternas förhandsvisningslägen just nu och det gäller att hänga med.
Preheader är det man kallar den första biten text i ett mail. Det är den biten text som e-postklientens förhandsvisning plockar ut och visar efter avsändarnamn och ämnesrad i inkorgen bland annat. Men den visas även som notiser numera. Notiser används på bland annat Mac, iPhone och iPad.
De flesta lägger preheadern uppe i vänstra hörnet, precis som vi själva brukar göra. Så här ser det ut när jag får vårt e-brev som en mailnotis på min Mac:

Det här är vårt eget e-brev och vi har noga valt ut de delar vi vill ska synas i förhandsvisningen. Vi placerar dessa i toppen av mailet. Jämför det inringade med vad du ser i förhandsvisningen ovan:

Det blir inte helt felfritt eftersom det kommer in länktexter i förhandsvisningen men den raden vi vill framförallt ska synas kommer åtminstone först, det vill säga ”Fem frågor om e-post”. Ett fel många gör, som du bör undvika, är att ge webbversionslänken för stort utrymme i preheadern och lägga denna först. Det blir en ganska poänglös text som tar upp nästan hela förhandsvisningen:

Du ödslar en viktig del i din e-postmarkndsföring med tanke på hur tidigt avändarnamn och ämnesrad ibland klipps av. Förhandsvisningen får betydligt mer utrymme i moderna e-postklienter.
Sarah och jag tog oss en rejäl funderare kring detta när vi satte ihop vårt kunskapsbrev. Förutom att mobilanpassa brevet lyfte vi ner knappar, datum med mera för att ge introduktionstexten all uppmärksamhet i förhandsvisningen. Vår introduktionstext blir då samtidigt vår preheader:

Vi kom fram till att det här var ett ganska bra sätt att utnyttja förhandsvisningen och beskriva brevets innehåll efter användarnamn och ämnesrad:

Så fundera gärna på hur du utnyttjar din egen preheader:
- Får den tillräckligt med utrymme?
- Beskriver den vad mottagaren kan förvänta sig i brevet?
- Passar den ihop med användarnamn och ämnesrad?
- Ligger det länktexter eller dylikt i närheten av preheadern som riskerar att komma med i förhandvisningen?
Testa preheadern i kombination med avsändarnamn och ämnesrad på olika e-postklienter och mobila enheter.
Apples e-postklienter samt notiser som förekommer på iPhone och iPad använder till exempel förhandsvisning för att beskriva inkommande mail. Så här ser det ut på iPhone och iPad:

Apples kommande operativsystem Mountain Lion som kommer nu i sommar kommer att få samma notissystem som iPad och iPhone. Apples skärmdumpar avslöjar att även här får alltså preheadern och förhandsvisningen av mail allt större utrymme:

Något att ha i tankarna när du utformar dina brev.
tisdag, 26 juni 2012, 22:47
I morgon smäller det. Jag ska prata en stund på Compost e-postseminarium. Jag ser väldigt mycket fram emot det eftersom Compost är så inriktade på e-handel och e-post. De pratar inte bara om nyhetsbrev utan fokuserar mycket på hur personen tas om hand med olika händelsestyrda mail, ofta triggade utifrån något personen gjort på webben tex.
Compost arbete med e-handel passar väldigt bra med det jag gör både inom e-post men också inom Mystery eShopper. I mitt och Lenas arbete med att testa e-handelsverksamheter får vi se många olika typer av mail. Bekräftelsemail på köp, varan är packad/levererad, utvärderingsmail, nyhetsbrev, kundtjänstmail mm ger oss en bra bild av hur väl alla e-postutskick från ett företag är synkroniserade. Det ska jag berätta om i morgon. Jag har gjort en checklista på ingredienser man ska ha med i sitt bekräftelsemail. Varsegod!
Visa att kunden gjort helt rätt som köpt från dig
- Använd en giltig svarsadress (undvik no-reply)
- Påminn kunden i ämnesraden vem du är och vad syftet med mailet är
- Tacka kunden oavsett hur stor eller litet köpet är
- Förekom kundens alla frågor så gott det går och se till att tillgång till svaren finns
- Uttryck informationen kort och koncis så kunden snabbt får överblick. Korta meningar, gärna punktlistor
- Tydliga ”call-to-action”. Vad ska kunden göra härnäst?
- Personalisera om så bara på enkel nivå
- Var tydlig med logga så igenkänningsfatorn är hög och omedelbar (spammare skickar mail som ser ut som bekräftelsemail)
- Inkludera all information så att byte eller annan ändring blir enkel
- Visa policy och att du värdesätter informationen om kunden och kommer använda det till fördel för kunden
- Visa alla köpvillkor och annan information som får kunden att känna sig trygg (eller visa hur de får tillgång till den informationen)
- Tydliga länkar till hemsidan
- Ha brev i HTML gärna med bilder
- Ha gärna erbjudanden efter att du gett värde och se till att det är relevant
Lovar att lägga upp bilder efteråt. Hjälp mig någon att komma ihåg att ta bilder.
Sarah@@@@@
måndag, 11 juni 2012, 19:39
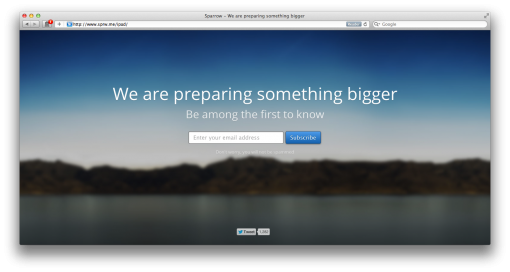
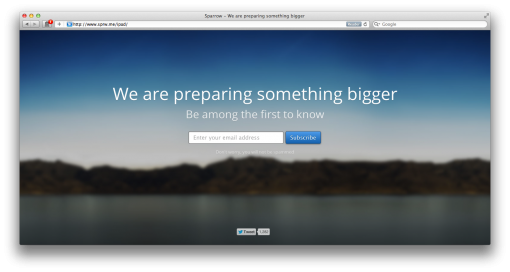
Här är ett snyggt exempel på hur man kan samla e-postadresser för ett visst ändamål eller en enskild kmapanj. I det här fallet är det e-postklienten Sparrow för iPad som man marknadsför.
Först lockar de dig till anmälan genom att inte berätta exakt vad det handlar om. Men du kommer vara bland de första som blir informerade. Notera att de skriver ”Don’t worry, you will not be spammed” för att försäkra om att de värnar om din e-postadress.

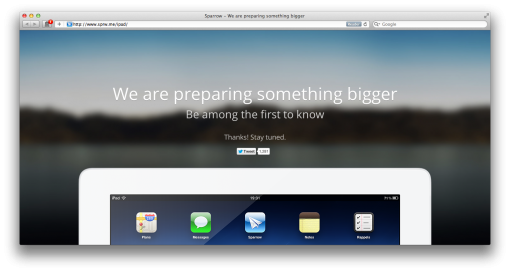
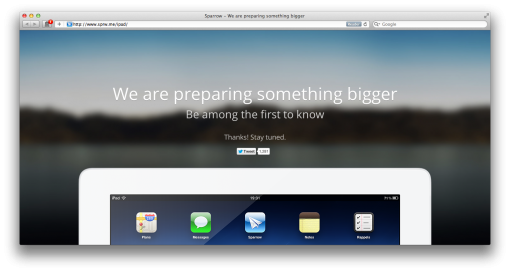
När du har anmält dig dyker det upp en iPad med en app som avsöljar det du egentligen redan visste.

En sån här kampanj är lite kul, den är enkel att genomföra, den är är billig och den är personlig. För e-postadressen är fortfarande bland det mest personliga vi har på internet.
Något man skulle testa själv kanske?
Sida 1 av 211234...1020...»Sista »