måndag, 15 augusti 2011, 07:13
Tydligt strukturerat nyhetsbrev med bra preheader
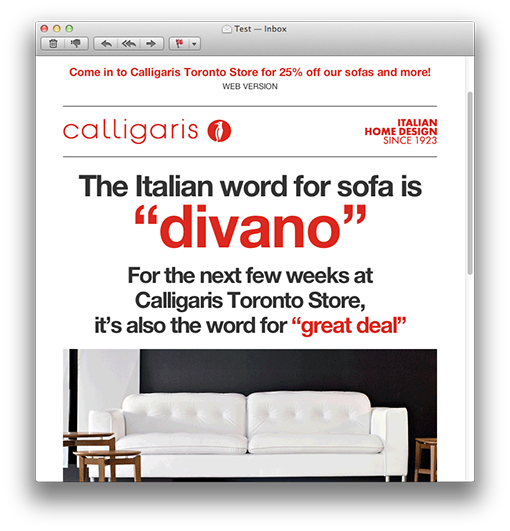
Jag tror jag talar för både mig och Sarah när jag säger att enkla och tydligt struktureade nyhetsbrev är de bästa. Sarah såg det här brevet på Campaign Monitors sajt och tyckte det var ett snyggt exempel.

Jag gillar hur Calligaris håller brevet kort och hur de har delat upp det i tydliga sektioner.

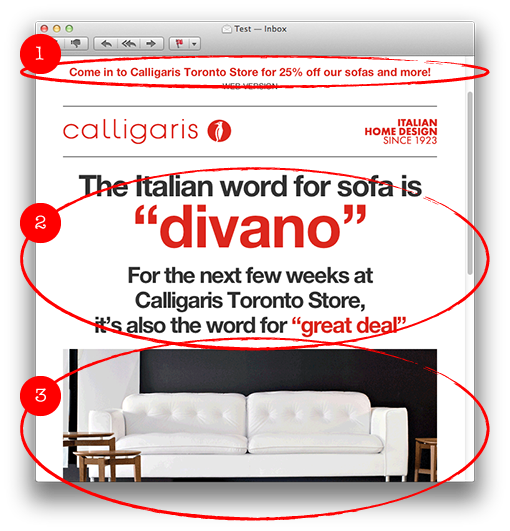
1. Preheadern som kommer före sidhuvudet i ett mail får allt mer exponering direkt i inkorgen i moderna e-postklienter och Calligaris ger sin preheader rejält med plats då de låter den löpa över hela bredden. Varför det här är speciellt bra ser ni på skärmdumparna längst ner i det här inlägget.
2. Huvudinnehållet är grafiskt effektfullt och ser nästan ut att vara en bild, men det ligger faktiskt som text i varierande färg och storlek. Det här mailet med bra balans mellan text och bild tar sig enkelt genom spamfilterna.
3. Den stora bilden är en gif-animation som skiftar mellan två olika bilder. En smart lösing för att hålla brevet kort, man behöver då inte ha flera stora bilder. Att gif-animationer inte fungerar i en del e-postklienter gör inget då första bilden i animationen alltid kommer att synas oavsett.

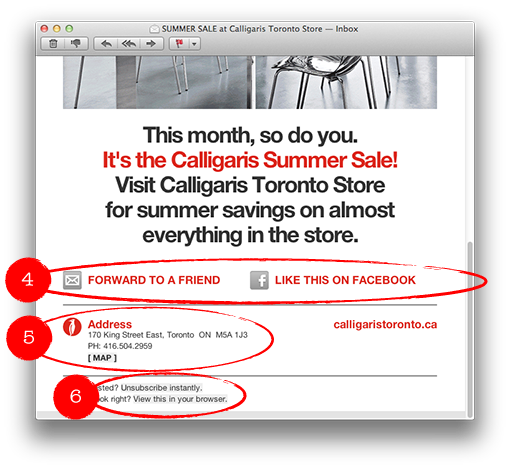
4. Förtydligande länkar med både text och ikon, för att skicka vidare brevet, eller för att komma till facebooksidan.
5. Adress och länk med karta till butiken är såklart information man vill ha.
6. Länk till omedelbar avregistrering, precis som det ska vara. Sarah har fler exempel på detta i det här inlägget.

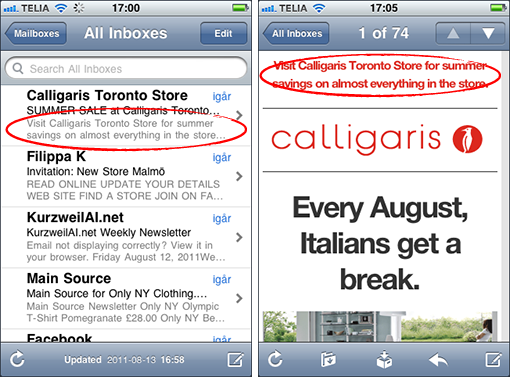
Så här ser brevet ut i en iPhone och som sagt, preheadern exponeras direkt i inkorgen.

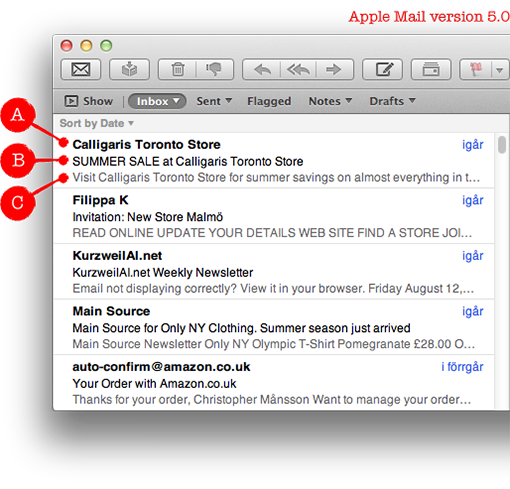
Likadant blir det på en Mac, i nya Mail. Apple visar preheadern direkt i inkorgen. Det här går att stänga av om du inte tycker om det, men du ser alltså numera hela tre delar med standardinställningen på mailklienten:
A. Avsändarnamn
B. Ämnesrad
C. Preheader
Alltså, tänk på hur du använder preheadern i dina nyhetsbrev! Allt fler mottagare ser den innan de ens öppnat ditt mail.
Det här är ett mycket välgjort brev och får 4 hjärtan.
![]()













