Alla inlägg i kategorin ‘Design’
måndag, 2 juli 2012, 21:44
Jag har skrivit om preheadern i e-post några gånger tidigare men jag tycker att det är dags för lite fler exempel på varför den är så viktig. Det händer mycket med e-postklienternas förhandsvisningslägen just nu och det gäller att hänga med.
Preheader är det man kallar den första biten text i ett mail. Det är den biten text som e-postklientens förhandsvisning plockar ut och visar efter avsändarnamn och ämnesrad i inkorgen bland annat. Men den visas även som notiser numera. Notiser används på bland annat Mac, iPhone och iPad.
De flesta lägger preheadern uppe i vänstra hörnet, precis som vi själva brukar göra. Så här ser det ut när jag får vårt e-brev som en mailnotis på min Mac:

Det här är vårt eget e-brev och vi har noga valt ut de delar vi vill ska synas i förhandsvisningen. Vi placerar dessa i toppen av mailet. Jämför det inringade med vad du ser i förhandsvisningen ovan:

Det blir inte helt felfritt eftersom det kommer in länktexter i förhandsvisningen men den raden vi vill framförallt ska synas kommer åtminstone först, det vill säga ”Fem frågor om e-post”. Ett fel många gör, som du bör undvika, är att ge webbversionslänken för stort utrymme i preheadern och lägga denna först. Det blir en ganska poänglös text som tar upp nästan hela förhandsvisningen:

Du ödslar en viktig del i din e-postmarkndsföring med tanke på hur tidigt avändarnamn och ämnesrad ibland klipps av. Förhandsvisningen får betydligt mer utrymme i moderna e-postklienter.
Sarah och jag tog oss en rejäl funderare kring detta när vi satte ihop vårt kunskapsbrev. Förutom att mobilanpassa brevet lyfte vi ner knappar, datum med mera för att ge introduktionstexten all uppmärksamhet i förhandsvisningen. Vår introduktionstext blir då samtidigt vår preheader:

Vi kom fram till att det här var ett ganska bra sätt att utnyttja förhandsvisningen och beskriva brevets innehåll efter användarnamn och ämnesrad:

Så fundera gärna på hur du utnyttjar din egen preheader:
- Får den tillräckligt med utrymme?
- Beskriver den vad mottagaren kan förvänta sig i brevet?
- Passar den ihop med användarnamn och ämnesrad?
- Ligger det länktexter eller dylikt i närheten av preheadern som riskerar att komma med i förhandvisningen?
Testa preheadern i kombination med avsändarnamn och ämnesrad på olika e-postklienter och mobila enheter.
Apples e-postklienter samt notiser som förekommer på iPhone och iPad använder till exempel förhandsvisning för att beskriva inkommande mail. Så här ser det ut på iPhone och iPad:

Apples kommande operativsystem Mountain Lion som kommer nu i sommar kommer att få samma notissystem som iPad och iPhone. Apples skärmdumpar avslöjar att även här får alltså preheadern och förhandsvisningen av mail allt större utrymme:

Något att ha i tankarna när du utformar dina brev.
torsdag, 29 mars 2012, 21:59
Jag tycker det är så intressant att fler och fler väljer att utveckla en attraktiv bottennavigering i sina brev. När jag besökte shop.org i Boston så var det företag på företag som berättade hur försäljningen i brevens bottennavigering sköt i höjden. Särskilt från mobilen. Det är precis som mottagaren snabbt scrollar genom brevet och när de inte hittar nåt intressant så uppskattar det nån forma av tydliga kategorier längst ner i brevet. De flesta som berättade om detta lyckade fenomen sa att de drev mellan 30-40% av försäljningen från brevet. Titta på de här exemplen:

Carters har tre puffar i tydliga boxar som gör att läsaren lätt tar sig vidare för att shoppa. De är samma nästan alltid men otroligt enkelt att klicka sig vidare från en mobil. Inte för små länktexter. Bra.
 OshKosh B’gosh har likadant och tydliga ”call-to-actions”. Varför funkar det så bra att beordra folk vad de ska göra? Tydligen för att vi upplever att det är skönt att nån talar om vad vi ska göra i bruset av alla information vi får varje dag.(Det fick jag förklarat för mig på ett webinar om Pinterest igår)
OshKosh B’gosh har likadant och tydliga ”call-to-actions”. Varför funkar det så bra att beordra folk vad de ska göra? Tydligen för att vi upplever att det är skönt att nån talar om vad vi ska göra i bruset av alla information vi får varje dag.(Det fick jag förklarat för mig på ett webinar om Pinterest igår)

American Eagle Outfitters har en mer nedtonad design men samma funktion.

Marks & Spencer har extremt tydliga puffar som är enkla att klicka på i små enheter. Dessutom får de mig att känna mig lite exklusive med erbjudanden som bara finns på nätet. Det finns alltså ett värde att vara nyhetsbrevsprenumerant.
 Just det, glöm inte hur det ser ut när bilderna är blockerade och tala gärna om i era alt-texter vad de ska göra. Prova för jag tror det kommer ge er flera klick än ni tror.
Just det, glöm inte hur det ser ut när bilderna är blockerade och tala gärna om i era alt-texter vad de ska göra. Prova för jag tror det kommer ge er flera klick än ni tror.

Sarah@@@@@
fredag, 4 november 2011, 07:27
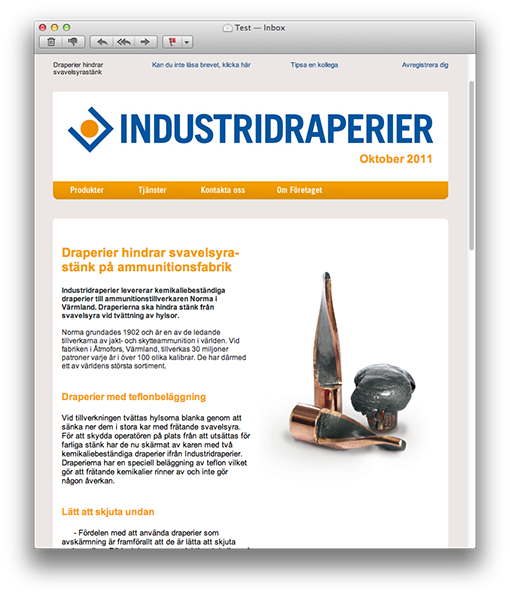
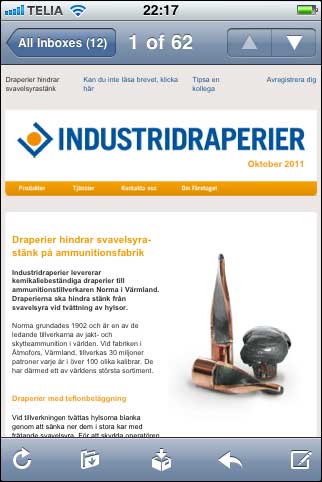
Petter Nilsson på Industridraperier gör ett snyggt nyhetsbrev som han har skickat till oss för lite feedback och tips.
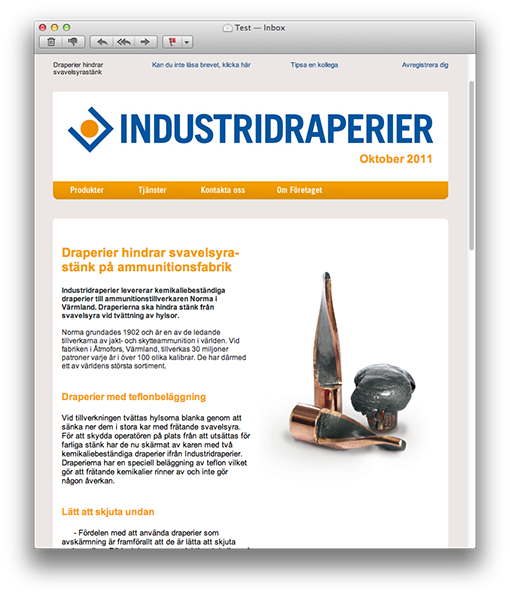
Så här ser det ut:

Brevet är enkelt, avskalat och har ett snyggt, sammanhängande tema. Petter har verkligen lyckats med utformningen.
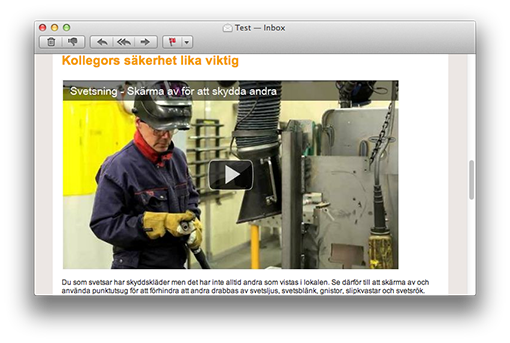
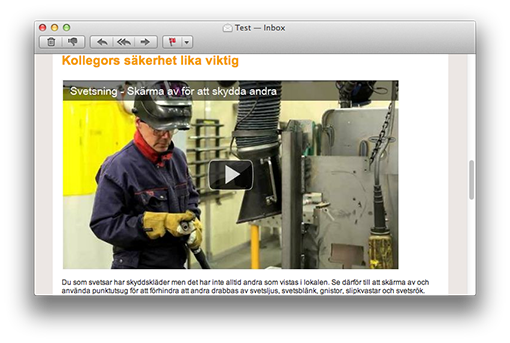
Det finns en film i det här brevet och vi gissar på att den får några fler klick än textlänkarna. Generellt får filmer i nyhetsbrev, i de fall då det är tydligt illustrerat att det är just film, fler klick och det här är något som vi själva också utnyttjar allt oftare.
Filmen ligger som en bild i form av den YouTube-spelare som alla känner igen med en tydlig playikon. Perfekt!

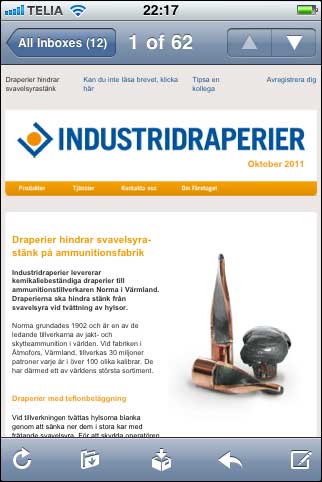
Väljer jag att öppna brevet på en iPhone så blir texten en aning liten. Jag kan inte läsa något utan måste zooma in på enstaka delar jag vill läsa. Det här kan man lösa enkelt på två sätt.

1. Minska bredden på brevet. Brevet är i nuläget 660 pixlar men det skulle kunna vara hundra pixlar smalare för att se bättre ut på en mobil e-posläsare, alltså 560 pixlar.
2. Använd större teckenstorlek. 12 pixlar är minimumrekommendationen för teckenstorlek i nyhetsbrev, vilket är just vad brödtexten i det här brevet är. Men man skulle kunna dra upp storleken till 13 eller 14 pixlar till exempel.
Ännu bättre är att kombinera de båda och göra ett 560 pixlar brett brev med 13 pixlar teckenstorlek. Då kommer det garanterat vara läsbart på en smartphone.
Rubrikerna är däremot stora, tydliga och korta och avregistreringslänk ligger både uppe och nere vilket är optimalt.
Det finns en preheader-text i vänstra toppen som komplement till ämnesraden och det är bra föredelat mellan text och bild.
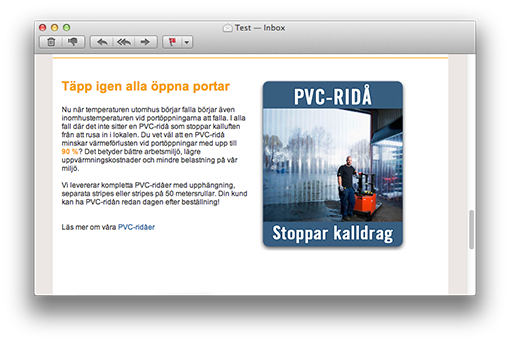
De mörkblå textlänkarna är möjligtvis svåra att uptäcka när de ligger ihop med den svarta texten. Ett tips är att flytta ner dem och lägga dem högerställda efter textstycket istället:

En sista sak att önska i det här brevet är alt-texter på bilderna. När bilderna är blockerade får man ingen direkt uppfattning om vad de tillför brevet:

Överlag är det här ett snyggt nyhetsbrev och jag väljer att inte gå närmare in på själva innehållet i brevet för det där vet Petter bäst.
Tack Petter för ditt bidrag!

Av Christopher Månsson
Kategori: Design
tisdag, 4 oktober 2011, 07:59
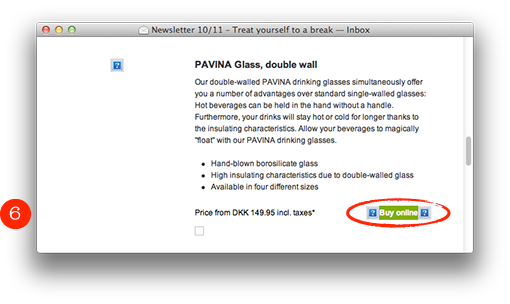
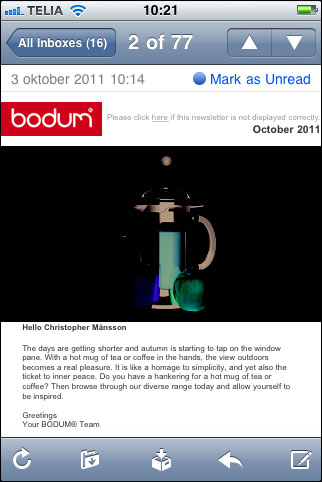
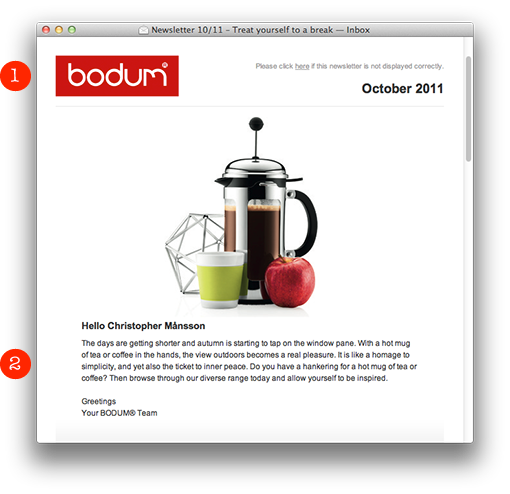
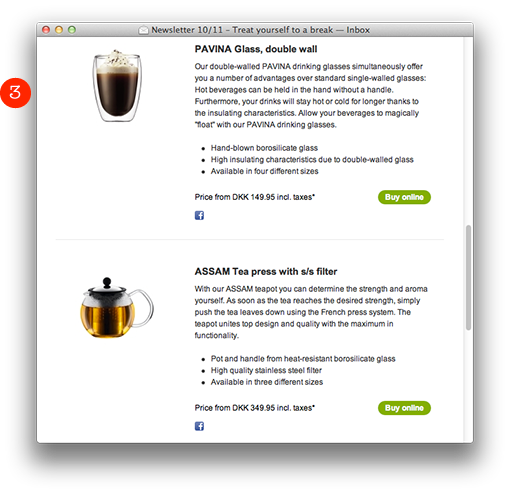
Det danska familjeföretaget BODUM skickar det här snygga, enkla produktbrevet:
1. Ett rent sidhuvud med tydlig avsändare.
2. En snygg produktbild och en personlig introduktionstext och hälsning. Det här är viktigt, att man hälsar på prenumeranten, innan man försöker sälja något. Det fungerar precis som i verkligheten. Som säljare hälsar man väl på kunden innan man plockar fram produkterna och tjänsterna? Det är inte alla som tycker om att få erbjudanden tryckta upp i ansiktet.

3. Produkterna listar de kortfattat och enkelt men en tydlig produktbild, en bra informationstext, pris och en tydlig grön köpknapp ute till höger som tar dig direkt till produkten i webbutiken.

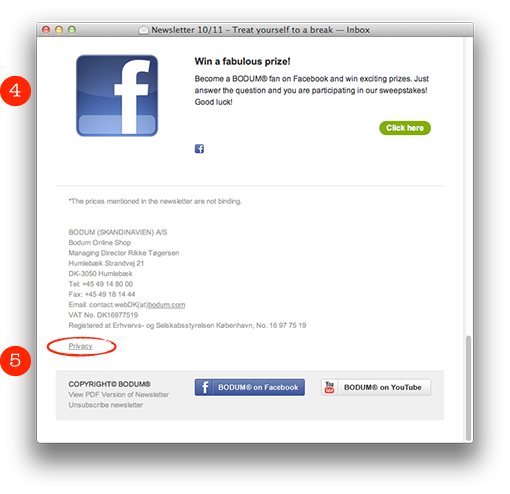
4. Tävlingar funkar bra i nyhetsbrev. I det här fallet länkar man till tävlingarna på Facebook. Sarah och jag har sett ovanligt höga aktiviteter i nyhetbrev där man lyfter fram just tävlingar.
5. Informativ sidfot med länkar till kanalerna på YouTube och Facebook. Men lägg också märke till den lilla länken ”Privacy”. Den länkar till en sida men bland annat denna text:
Any personal information gathered by us will be used solely for the purpose of order processing. We will not sell, traffic or hire out your personal data to third parties.
Sånt här gillar vi!

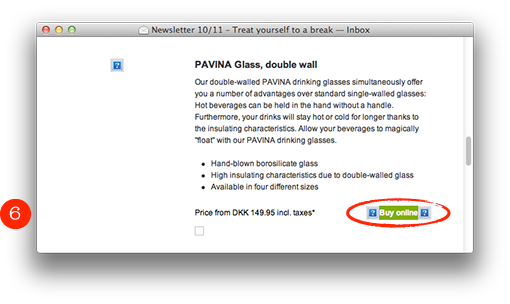
6. Notera att köpknappen inte är en bild utan syns även när bilder är blockerade. Snyggt gjort! Tyvärr har de glömt alt-texter för produktbilderna.

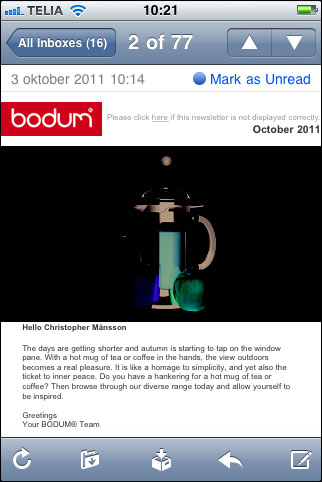
Olyckligtvis blir produktbilden i toppen inverterad på en iPhone. Jag skulle tro att det har sparat bilden på fel sätt. Men i övrigt fungerar brevet bra även här.

Det som BODUM uppenbarligen missat är alt-texter och en bättre preheader. Annars är det snyggt och tydligt. Fyra hjärtan får brevet.

Själv har jag köpt de här stora tekopparna med gummigrepp i olika färger. Jag kan verkligen rekommendera dem!

söndag, 25 september 2011, 18:44
Om man har slutit ett avtal eller en överenskommelse… kanske ska bekräfta en nån form av byteshandel. Vad gör man då? Jo, man skakar hand eller på annat sätt bekräftar att man är överens. Ändå är det mycket sällan jag ser det när det gäller att till exempel bekräfta en nyhetsbrevsprenumeration.
Om ni berättar vad jag får ut av att lämna ifrån mig något som faktiskt är mig kärt , min e-postadress, ni har alltså möjlighet att kontakta mig när ni vill för att jag tycker att det ni vill skicka kan vara av värde. Då bör man tacka för det och gärna förtydliga att man vet vad man kommit överens om. Allt för ofta efter att jag anmält mig till ett nyhetsbrev så får jag samma besked ”Du har nu lagts till på vår lista för nyhetsbrevsutskick” I värsta fall får jag också se att jag ligger på en lista som heter ”kund”… Har till och med sett ordet ”bronskund”. Nedan följer några exempel på bra bekräftelser.
Tacka, betona att man är tacksam för just honom eller henne och lägga lite krut på designen det är väl bara på sin plats och det behöver inte vara mer än detta:

Vara lite humoristisk och det går att be om något mer om man visar uppskattning:

Det här exemplet gillar jag för det räknar upp en gång till vad vi kommit överens om (sen ber de om mer info):

Nästa exempel vill berätta hur glada de är över att vi nu är vänner, de häller till och med i sig Champagne:

Så tittar på hur ni bekräftar en prenumeration eller ett medlemskap både som meddelande på webben och som bekrätelsemail. Att tacka och bekräfta en överenskommelse hör faktiskt till hyfsad ton och då struntar jag fullständigt i vad er e-postleverantör tycker att ni ska göra eller vad som är enklast för er. Det är kunden det ska vara enkelt, snyggt, trevligt för. Och det ska alltid komma först!
Sarah@@@@@
Sida 1 av 151234...10...»Sista »