Alla inlägg i kategorin ‘Design’
tisdag, 30 augusti 2011, 23:02
I morgon bitti skickar vi vårt kunskapsbrev och e-postnördar som vi är, Sarah och jag, så kodar vi givetvis breven själva.
Men så ska det alltid strula i någon e-postklient och den här gången var det i Hotmail.
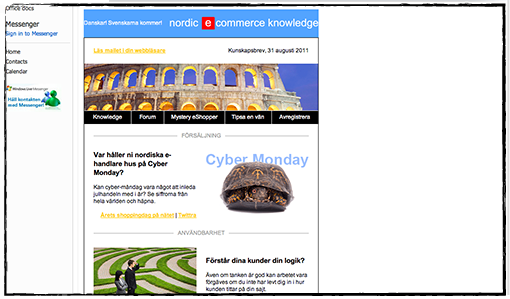
Vi har en stor bakgrundsbild som faktiskt fungerar i de flesta e-postklienter, Mac, Gmail, Hotmail, Outlook på PC etc.
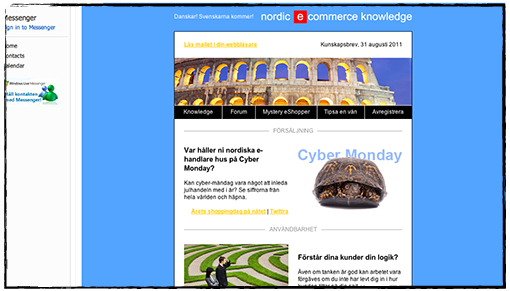
Du fixar en bakgrund som fungerar nästan överallt genom att ange bakgrundsbilden två gånger i koden. En gång i ”BODY” och en gång i en omslutande html-tabell.
Så här i ”BODY”:
<body background=”http://www.nordicecommerceknowledge.se/ebrev/ebrev-bg1.jpg”>
Och så här i den omslutande html-tabellen:
<table width=”100%” cellpadding=”0″ cellspacing=”0″ border=”0″ align=”center” background=”http://www.nordicecommerceknowledge.se/ebrev/ebrev-bg1.jpg”>
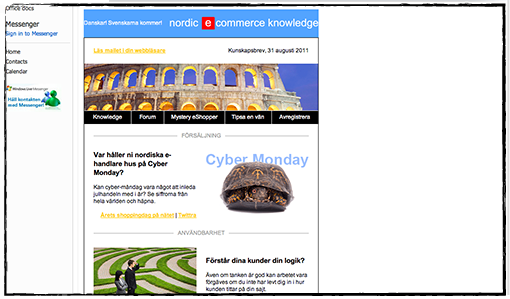
Men den klipptes av i Hotmail. Problemet med Hotmail är att den gör bara bakgrunden, varse sig det är en bakgrundsbild eller en bakgrundsfärg, så bred som innehållet är brett. Det blir vitt glapp på sidorna och dessutom vänsterställs brevet. Inte särskilt snyggt.
Kolla här:

Efter sju försök fick vi äntligen rätt på det. Du måste skriva över Hotmails regler för innehållsvisning och detta gör du med lite CSS-kod i toppen av mailet.
Så här:
<style type=”text/css”>
.ReadMsgBody
{width:100%;}
.ExternalClass
{width:100%;}
</style>
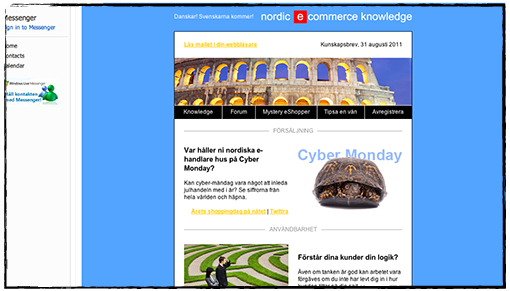
Kolla nu vad fint bakgrunden visas:

Vill du ha kunskapsbrevet anmäler du dig på den här adressen:
www.nordicecommerceknowledge.se

Av Christopher Månsson
Kategori: Design
måndag, 15 augusti 2011, 07:13
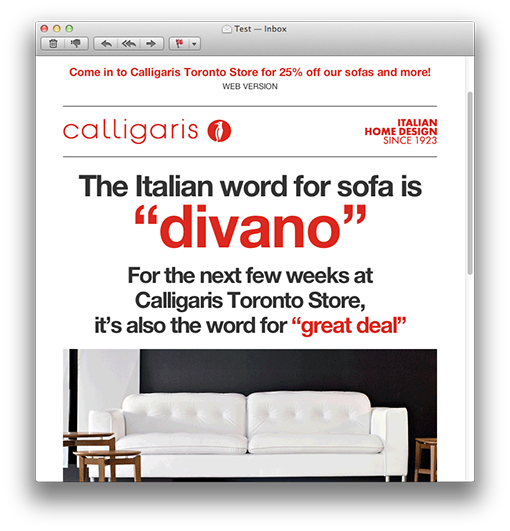
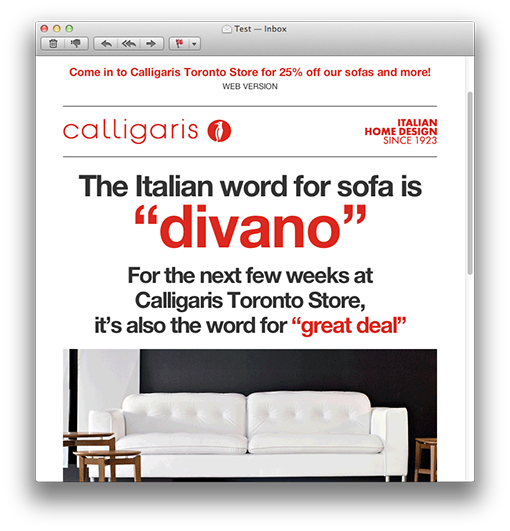
Jag tror jag talar för både mig och Sarah när jag säger att enkla och tydligt struktureade nyhetsbrev är de bästa. Sarah såg det här brevet på Campaign Monitors sajt och tyckte det var ett snyggt exempel.

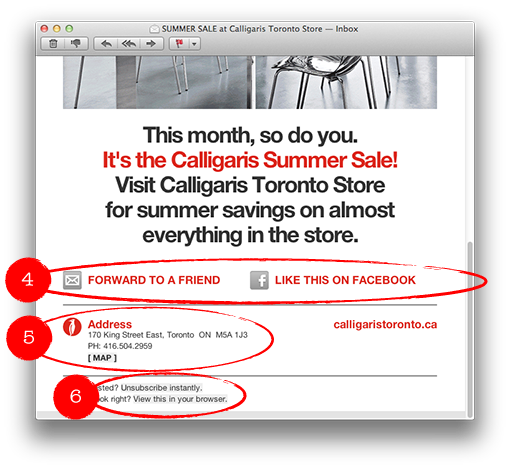
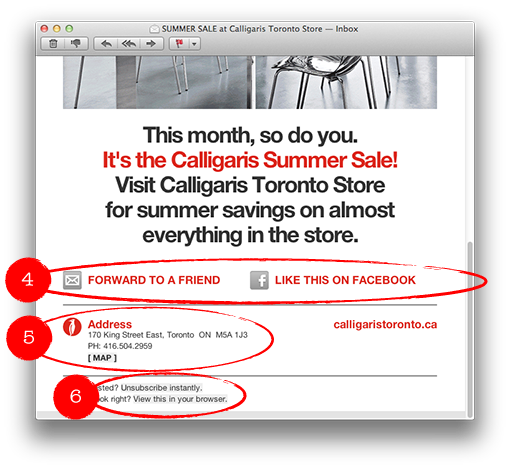
Jag gillar hur Calligaris håller brevet kort och hur de har delat upp det i tydliga sektioner.

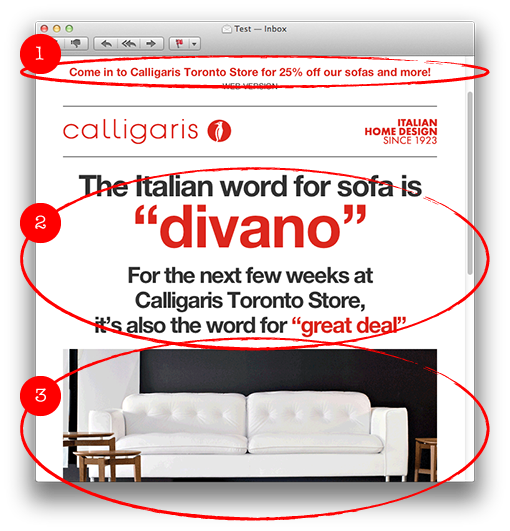
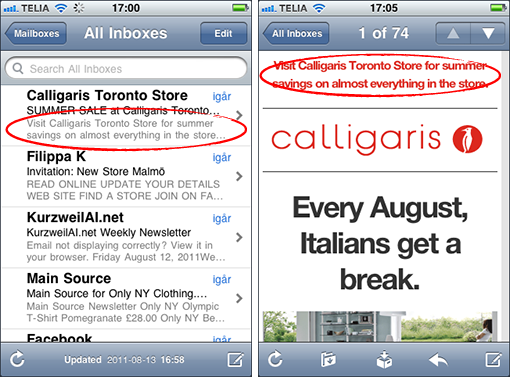
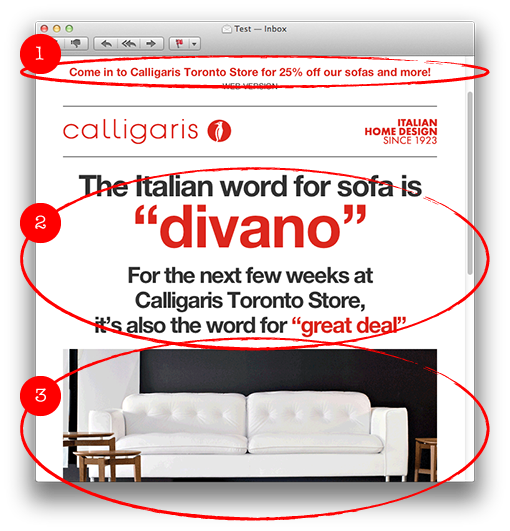
1. Preheadern som kommer före sidhuvudet i ett mail får allt mer exponering direkt i inkorgen i moderna e-postklienter och Calligaris ger sin preheader rejält med plats då de låter den löpa över hela bredden. Varför det här är speciellt bra ser ni på skärmdumparna längst ner i det här inlägget.
2. Huvudinnehållet är grafiskt effektfullt och ser nästan ut att vara en bild, men det ligger faktiskt som text i varierande färg och storlek. Det här mailet med bra balans mellan text och bild tar sig enkelt genom spamfilterna.
3. Den stora bilden är en gif-animation som skiftar mellan två olika bilder. En smart lösing för att hålla brevet kort, man behöver då inte ha flera stora bilder. Att gif-animationer inte fungerar i en del e-postklienter gör inget då första bilden i animationen alltid kommer att synas oavsett.

4. Förtydligande länkar med både text och ikon, för att skicka vidare brevet, eller för att komma till facebooksidan.
5. Adress och länk med karta till butiken är såklart information man vill ha.
6. Länk till omedelbar avregistrering, precis som det ska vara. Sarah har fler exempel på detta i det här inlägget.

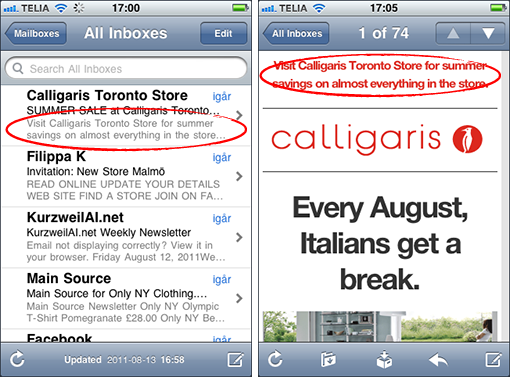
Så här ser brevet ut i en iPhone och som sagt, preheadern exponeras direkt i inkorgen.

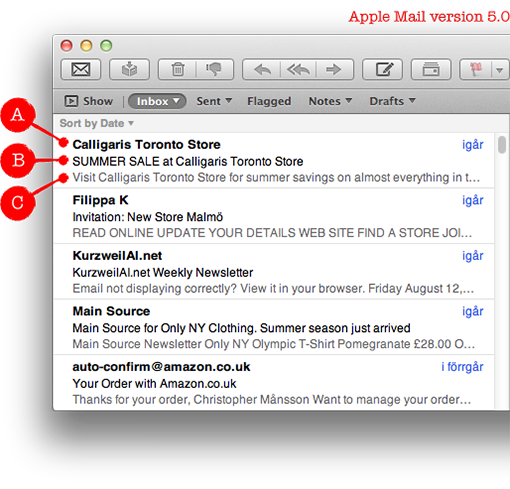
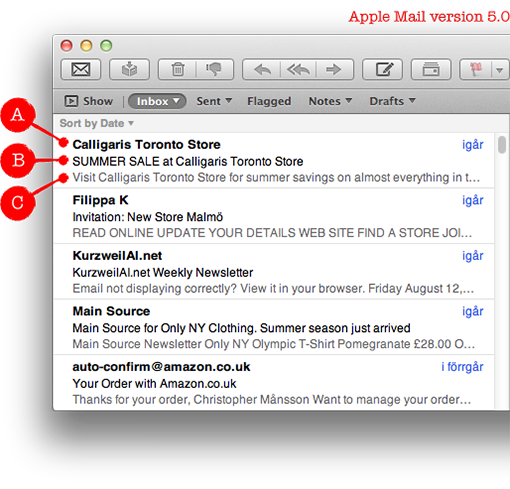
Likadant blir det på en Mac, i nya Mail. Apple visar preheadern direkt i inkorgen. Det här går att stänga av om du inte tycker om det, men du ser alltså numera hela tre delar med standardinställningen på mailklienten:
A. Avsändarnamn
B. Ämnesrad
C. Preheader
Alltså, tänk på hur du använder preheadern i dina nyhetsbrev! Allt fler mottagare ser den innan de ens öppnat ditt mail.
Det här är ett mycket välgjort brev och får 4 hjärtan.

måndag, 25 juli 2011, 07:26
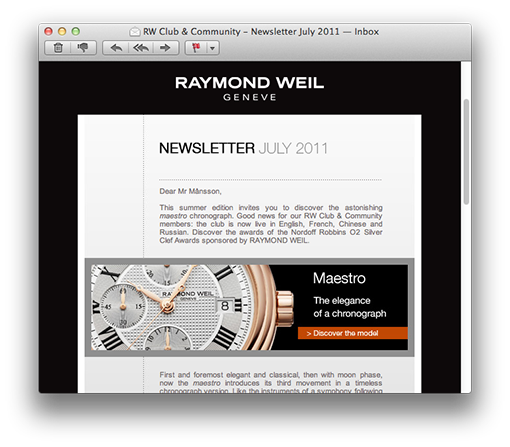
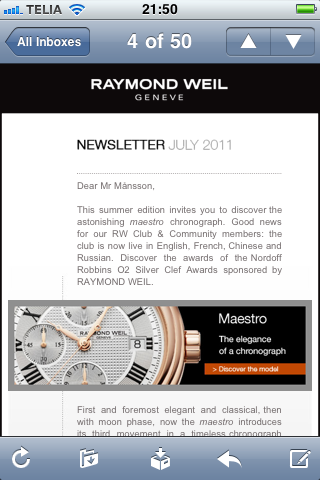
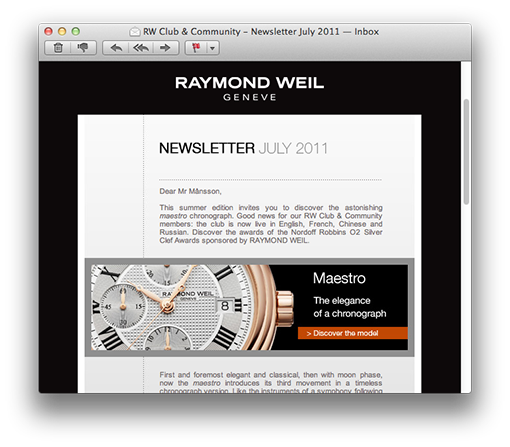
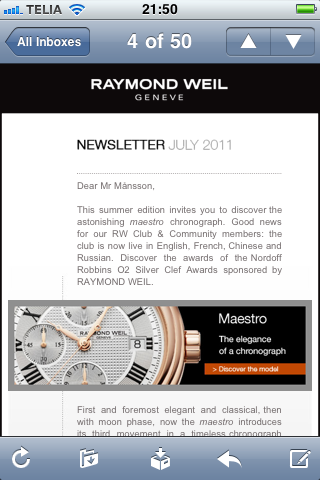
Det här nyhetsbrevet från Raymond Weil som jag får ungefär en gång i månaden är ett väldigt enkelt men snyggt utformat nyhetsbrev. Jag gillar designen som blir tillräckligt speciell trots den enkla formen och det smala formatet. Balansen mellan text och bild är perfekt och kontrasterna är starka. De lägger bilderna lite speciellt och överlappar marginalen ute till vänster. Snyggt!

En annan snygg detalj som man inte riktigt uppmärksammar direkt men som utan tvekan gagnar formen är det att texten är marginaljusterad. Textstyckena bildar fyrkantiga block då de har en rak linje både till vänster och till höger. Det här är något man vanligtvis gör med trycksaker och det brukar inte bli bra på en datorskärm då det skapar stora gluggar mellan orden och framförallt på svenska då vi har många och långa, sammansatta ord. Jag skulle själv aldrig använda marginaljustering på till exempel en svensk hemsida.
Men på engelska fungerar marginaljustering bättre och i det här nyhetsbrev blir det riktigt snyggt. Och det funkar lika bra på en iPhone tack vare det smala formatet på 500 pixlar i bredd.

Raymond Weils nyhetsbrev tar sig lätt igenom spamfilterna och jag ger tre hjärtan för snyggt brev och fina klockor. Innehållet i övrigt är tyvärr inte riktigt lika intressant.

onsdag, 6 juli 2011, 22:43
Några bra punkter att ha i åtanke när man formger e-postutskick för mobila användare.
- Använd en aning större text än vad du brukar använda på hemsidor. Små textlänkar är svåra att peka på.
- Undvik helt textstorlekar under 12 pixlar.
- Samma vad gäller små knappar. Mobila användare är dessutom ofta distraherade. 62% använder mobilen samtidigt som de ser på TV.
- Apple rekommenderar en storlek på minst 44×44 pixlar för pekbara objekt, textlänkar och bildlänkar i det här fallet.
- Microsoft rekommenderar att du ökar träffytan på länkarna om de ligger nära skärmkanten.
- Grafik med dålig kontrast riskerar att knappt synas på en mobil skärm.
Ganska självklara punkter vissa, men jag ska erkänna att jag själv glömmer den enkla lösningen att helt enkelt bara öka textstorleken. Bara med denna lösning har man anpassat mycket för mobila användare.
Läs hela artikeln på Style Campaign.

Av Christopher Månsson
Kategori: Design
torsdag, 16 juni 2011, 17:56
Ett nyhetsbrev om bara typsnitt, kan man ha det? Klart man kan, iallafall om man har världens största samling typsnitt på webben.
MyFonts nyhetsbrev prenumererar jag på för att få inspiration men också för att jag intresserar mig för typografi.
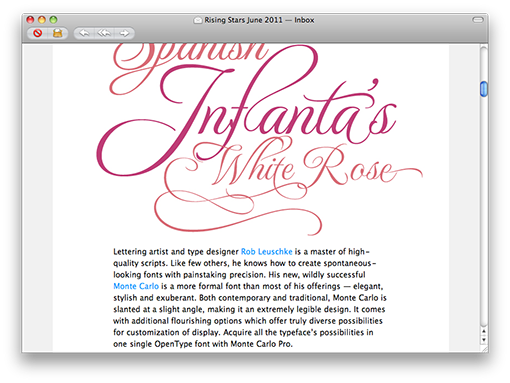
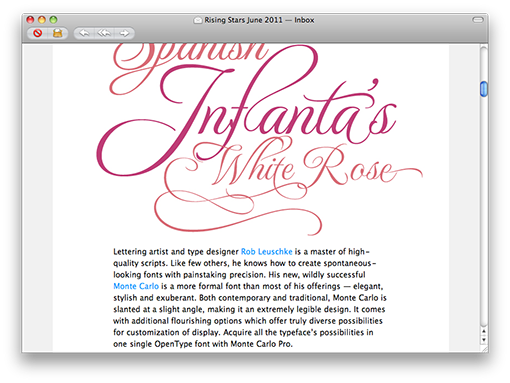
Det jag gillar med nyhetsbrevet är att de presenterar typsnitten stort och tydligt med en liten berättelse eller presentation av skaparen efter varje. Dock är bilderna lite väl stora. Men det är iallafall bra balans mellan text och bild, vilket är bra för att brevet inte ska fasta i spamfilter och jag kan välja att bara scrolla igenom snabbt för att se om där är något jag gillar.

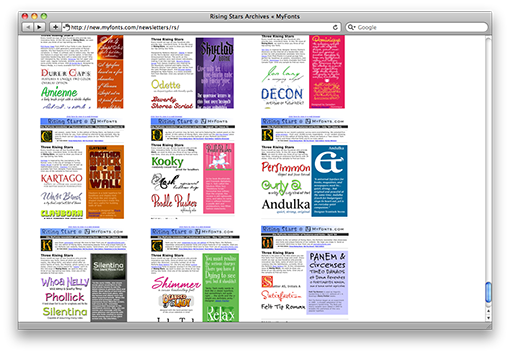
På webben finns ett stort nyhetsbrevsarkiv med brev från sju år tillbaka. Det är ganska kul att kunna jämföra det första nyhetsbrevet 2004 med det senaste 2011.

Frågan är hur man håller ett nyhetsbrev om bara typsnitt vid liv i så många år. Men inget ämne är för smalt för ett nyhetsbrev, uppenbarligen. Läsarkretsen är säkert begränsad, men dedikerad.
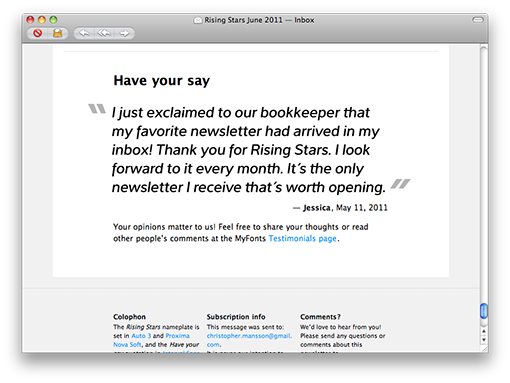
Feedback från fans och läsare får en liten plats längst ner i brevet.

Jag har ritat typsnitt själv vid ett par tillfällen vilket är ganska precisions- och tidskrävande. Inget för den utan tålamod. Jag har inte vågat mig på typsnitt med ”klackar” (seriffer) riktigt än utan håller mig till de raka typsnitten.
Här är senaste alstret:


Av Christopher Månsson
Kategori: Design
Sida 2 av 15«1234...10...»Sista »