tisdag, 7 juni 2011, 17:41

Ett litet tips till er som kodar e-postutskick för hand i HTML. Det finns nu en grundmall man kan utgå från, som löser de vanligaste kodproblemen i de vanligaste e-postklienterna.
htmlemailboilerplate.com

Av Christopher Månsson
Kategori: Design
tisdag, 17 maj 2011, 07:03
För att komplettera vårt förra inlägg om anmälningsprocessen på ett nyhetsbrev så kommer här även avanmälningsprocessen. Och vi jobbar med tänket “ett enda klick”.
Processen består av tre steg:
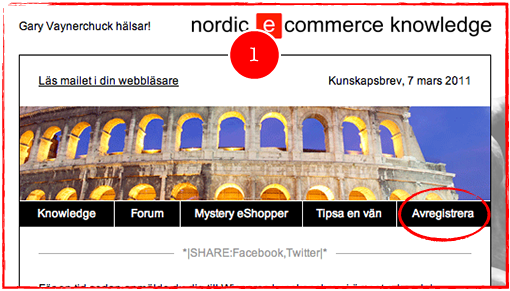
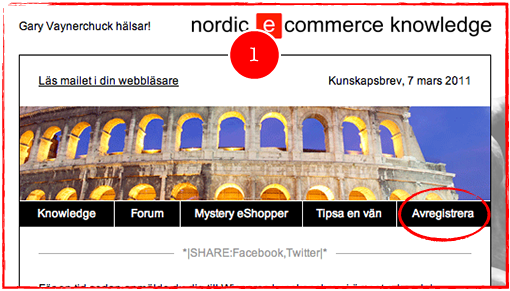
- Avregistreringslänk i mailet
- Landningssida som bekräftar avanmälan
- Avskedsmail
I brevet klickar du på knappen avregistrera som ligger högt och tydligt i brevet. Och sen är det klart! Så här enkelt tycker vi att alla avregistreringsprocesser borde vara.

En landningssida säger att du är borttagen från listan och att du gärna får följa oss på Facebook istället om du hellre vill det.

Ett avkedsbrev skickar vi också, för att du ska få dåligt samvete. Men också för att berätta att dina uppgifter är borttagna från vår lista.


Av Christopher Månsson
Kategori: Design
fredag, 13 maj 2011, 07:41
Jag skrev tidigare ett inlägg i tre delar om hur man kan skaffa fler prenumeranter med hemsidan.
Du hittar det här:
Del 1/3 – Utvärdera nuvarande lösning för anmälningar
Del 2/3 – Förenkla anmälningsprocessen
Del 3/3 – Optimera anmälningsprocessen
Det kom en del positiva mail och kommentarer efter detta inlägg från flera som genast ville testa och en del av er verkar ha fått samma goda resultat som vi själva. Kul!
Men hur mycket jobb ligger egentligen bakom en anmälningsprocess med det som man kallar för dubbel opt-in?
Sarah och jag satte ihop en anmälningsruta senast nu i veckan. Antalet steg kan variera men består ofta av fem stycken – tre HTML-sidor och två mail.
Man kan korta ner stegen här nedanför till tre, jag ska förklara hur lite senare, men vi valde den långa vägen den här gången.
- Anmälningsformulär
- Landningssida efter anmälan
- Bekräftelsemail med länk för bekräftelse
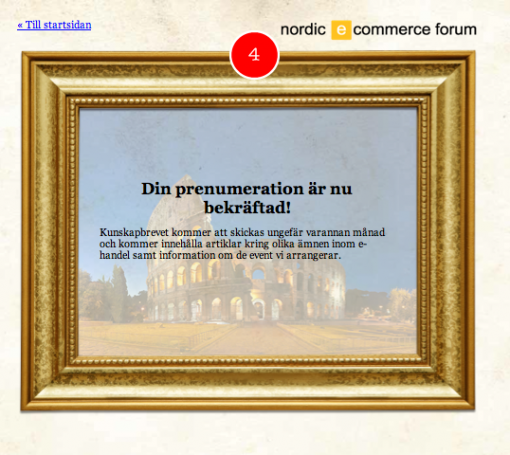
- Landningssida efter bekräftelse
- Välkomstmail
Vad du lägger för extra information, på vilken sida, kan du experimentera med själv. Testa dig fram och tänk igenom flödet.
Så här blev vår process i sin helhet.
Anmälningsformuläret gjorde vi i form av en enkel guldram som sticker ut på sidan.

Landningssidan efter anmälan fick också en guldram för allt ska bli enhetligt och vi berättar på denna sidan att du måste klicka på länken i bekräftelsemailet vi skickat. Vi talar också om att dina uppgifter inte kommer att hamna i fel händer.

I bekräftelsemailet med länk för bekräftelse väljer vi att inte distrahera mottagaren med någon annan information. Det är enbart ett klick vi vill ha här.

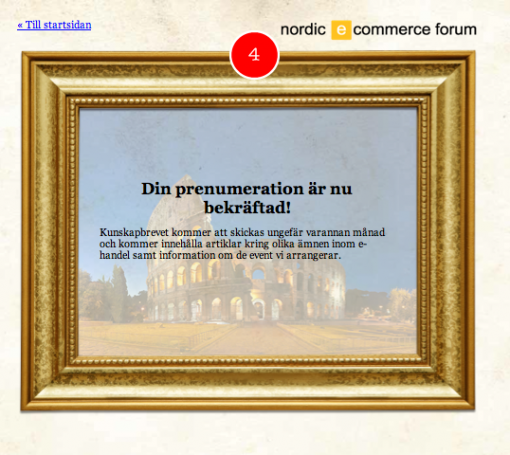
På landningssidan efter bekräftelse väljer vi att tala om hur ofta brevet skickas. Vi skulle kunna berättat detta innan anmälan, men väljer att sprida ut meddelandena i flera mindre steg för att folk ska orka läsa allt.

I välkomstmailet bekräftar vi de uppgifter du anmält dig med och vi påminner om artikelsidan på vårt forum. Vi uppmanar också till kontakt om du har några frågor.

Så ser det alltså ut! Många steg kan tyckas men ibland är det nödvändigt för att allt ska kännas korrekt för dig som prenumerant. Det är ju trots allt en prenumeration även om den är gratis. Undvik anmälningsprocesser där du fyller i din e-postadress och sen händer inget mer.
Ska du ta dig an det här så ha en nörd till hands. Många e-postverktyg tillhandahåller standardsidor för anmälningsformulär, men vill man ha det anpassat till hemsidan så är det HTML-kod som måste skrivas. 5 sidor HTML-kod i det här fallet. Tre webbsidor och två HTML-mail.
Du kan korta ner processen till tre steg om du väljer att hoppa över landningssidan efter anmälan och struntar i välkomstmailet. Men tänk på hur du utformar meddelandena som då dyker upp på sidan vid en anmälan. Har du en liten anmälningsruta ska den gärna få växa på höjden om meddelandena dyker upp direkt i denna.
Ett exempel: Innan Sarah och jag aktiverade en separat landningssida fick vi det här resultatet.

Det finns givetvis även en avanmälningsprocess som hör till anmälningsprocessen, men den består av betydligt färre steg. Jag visar den i nästa inlägg!
Anmäl dig gärna på kunskapsbrevet på Nordic eCommerce Knowledge, om du är intresserad av e-handel.

Av Christopher Månsson
Kategori: Design
tisdag, 3 maj 2011, 07:01
Måste bara visa detta brevet.

Den här stora bilden i toppen skulle vilken e-postdesigner som helst förfära sig över. I detta fallet verkar det faktiskt fungera eftersom de håller en öppningsfrekvens på 30%. Tydligen så fungerar den även riktigt bra i mobilen. Se vad Campaign Monitor säger om brevet här:
Kände att jag måste visa detta exempel eftersom jag så många gånger har sagt att en stor bild i toppen inte är att föredra.
Sarah@@@@@

Av Sarah Wittbom
Kategori: Design
tisdag, 21 december 2010, 23:44
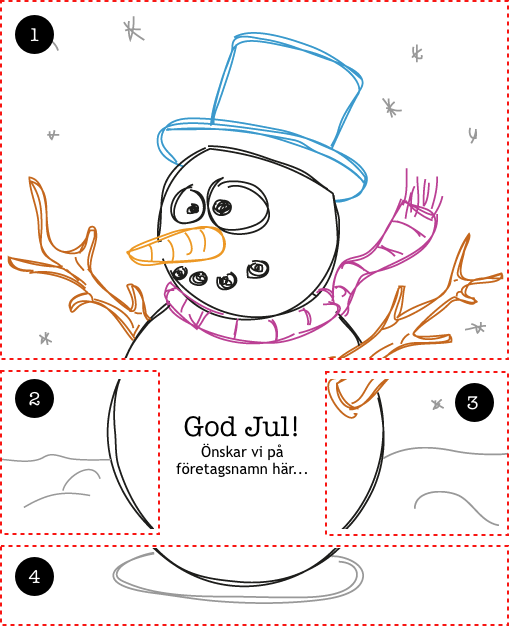
Till dig som tänker skicka julkort via e-postverktyget (som HTML-brev) och inte har lust att betala något extra så pysslade Sarah och jag ihop ett litet exempel. Det är fritt att använda och modifiera hur du vill.
Ladda ner HTML-koden samt bilderna och ladda upp i ditt e-postverktyg. Glöm inte fylla i webbversionlänk, avregistreringslänk, er egen logga och företagnsnamn:
Julkortet i HTML-kod finns här
(Maila mig om du vill ha HTML-koden med förifyllda länkar anpassat efter MailChimp.)
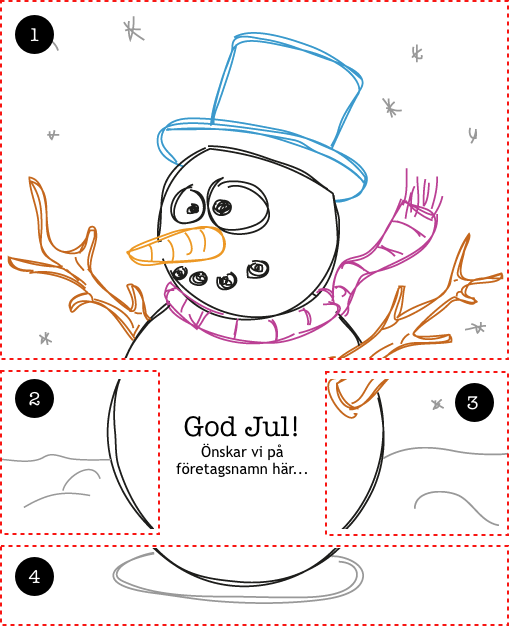
Föredelen med detta julkortet är att det inte är en enda stor bild. Texten i bilden är faktiskt text. Detta ger bättre balans och minskar risken en aning att fastna i spamfilter. Vill du ta fram egna varianter på det här sättet så klipper du bara till lämpliga bilder och ser till att ha en ruta för text någonstans där det passar in.
Så här:


Av Christopher Månsson
Kategori: Design