onsdag, 15 augusti 2012, 18:37
Asos frammarsch i Norden beundras av många och när jag tittar på de utskick som jag får så förstår jag att de testar och utvärderar ständigt effekten av sina utskick. I detta inlägg ska vi se på några tester de gör på ämnesrad eller rubrik. Många frågar hur de ska skriva bra ämnesrader. Asos tester kanske kan ge er några tips.
För det andra ska vi titta på något som jag gillar. Trots ASOS säljfokus så varierar de ändå utskicken i ”sälj-mail” och ”värde-mail”. När de ger värde kan de också förvänta sig ännu mer i försäljning i kommande brev. Det kallas byteshandel. ASOS ger dig värde och då kan ASOS förvänta att du köper något av dem efter det.
Jag har anmält mig på två adresser till Asos och jag har sån tur att jag får två varianter av samma mail varje gång. Annars hade jag inte upptäckt detta. Se på dessa rubriker som är samma mail men olika varianter på rubriker på mailet:

I detta fallet väljer de att ha samma början men lägga till något för att se om de får flera att öppna brevet. Hur ser då själva mailen ut? Rubrikerna i mailet är inte detsamma som i själva ämnesraden i förhandsgranskningsfönstret.

Andra varianten:

Ett annat exempel:

I det andra exemplet så testar de att vara något uppfodrande. Jag tror de funkar riktigt bra i vissa länder. Dock skulle jag vara något försiktig med ”Hey hot stuff” men tanke på spamfilter. Likadant med ordet ”Game” i detta fallet funkade det fint eftersom det hamnade i min inkorg. Breven hade samma rubrik denna gången i båda varianterna.

Något som jag oxå uppmärksammade i flera mail var att toppen på brevet och första erbjudandet var likadant men sen var det olika erbjudanden eller olika bilder och rubrik för samma erbjudande. Säkert för att testa vad som ”drar” uppmärksamheten mest hos mottagare längre ner i brevet. Här är ett exempel på samma mail med olika utseende på samma innehåll. En fantastisk idé tycker jag.

Andra alternativet:

Med detta skulle ni alltså kunna göra samma innehåll men variera utseende på ett erbjudande för att se vad som fungerar bäst ELLER göra exakt samma innehåll men testa olika ordning på innehållet. Det vill jag gärna jobba mer med när ni e-postleverantörer har en ENKEL funktion för det:)
Sist men absolut inte mindre viktig. Hur varierar de budskapen i deras olika utskick. Ja, det är mycket sälj men man blandar upp det med utskick som bara levererar värde. Så till alla er e-handlare som säger att de bara lönar sig att hårdsälja i e-post… Jag vet att ni tycker det. Men för att hålla fler än 25% aktiva som prenumeranter så måste ni variera innehåll mer särskilt om ni inte personliserar breven mer. Effekten av det kommer ni se långsiktigt och visst vill ni väl GE er kära prenumeranter något ibland och inte bara tjata om försäljning?

Ser ni?! Sälj, sälj, VÄRDE, sälj, sälj, sälj, VÄRDE, sälj osv.
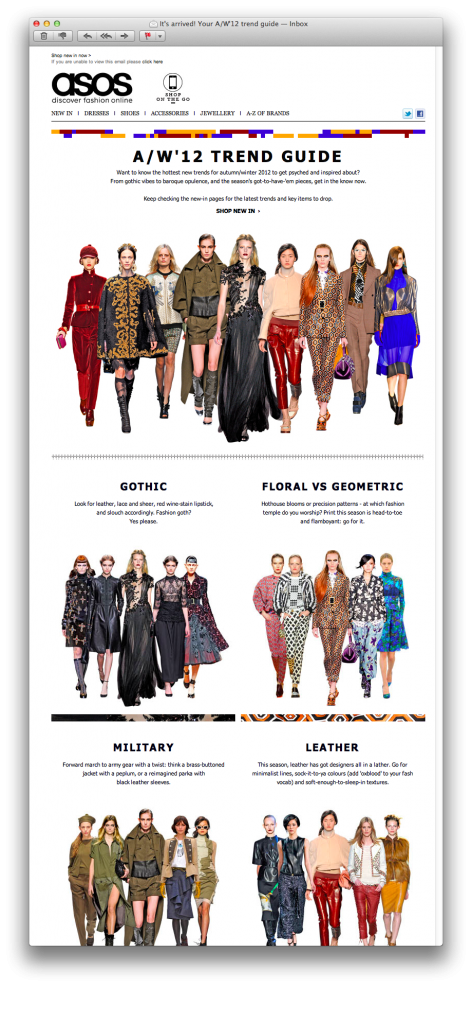
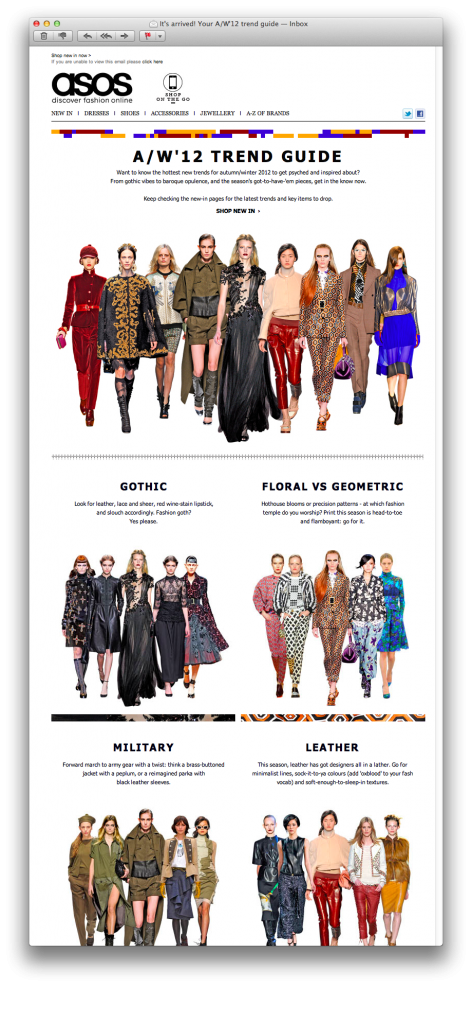
Ett av deras ”värde-mail” såg ut så här:

Ser ni hur enkelt de strukturerat upp för läsaren så de ska hitta rätt kategori och hur anpassat de är för läsplattor. Inget tjat om försäljning bara guide för mig som vill hitta rätt kläder. Tror ni jag handlar hos Asos? SJÄLVKLART!!!
Sarah@@@@@
torsdag, 2 augusti 2012, 21:42

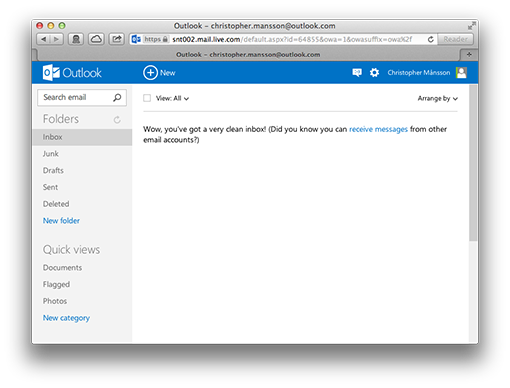
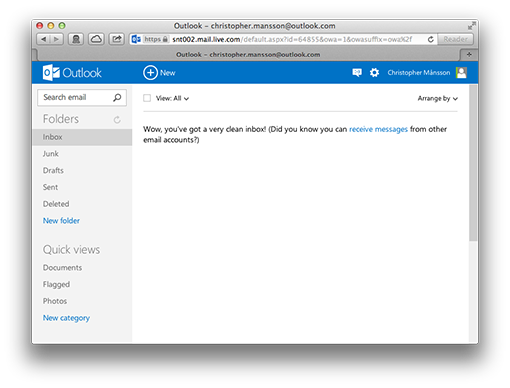
Jag gillar den!
Den är tydlig, enkel och fokus ligger på din mail. Du kan logga in med ditt befintliga Hotmail-konto om du redan har ett sådant.
Här är nya Outlook.com.
Jag tror Microsoft är på rätt väg med sin nya, avskalade design. Tiden med runda hörn, skuggeffekter och glasytor som reflekterar ljus är förbi!
måndag, 2 juli 2012, 21:44
Jag har skrivit om preheadern i e-post några gånger tidigare men jag tycker att det är dags för lite fler exempel på varför den är så viktig. Det händer mycket med e-postklienternas förhandsvisningslägen just nu och det gäller att hänga med.
Preheader är det man kallar den första biten text i ett mail. Det är den biten text som e-postklientens förhandsvisning plockar ut och visar efter avsändarnamn och ämnesrad i inkorgen bland annat. Men den visas även som notiser numera. Notiser används på bland annat Mac, iPhone och iPad.
De flesta lägger preheadern uppe i vänstra hörnet, precis som vi själva brukar göra. Så här ser det ut när jag får vårt e-brev som en mailnotis på min Mac:

Det här är vårt eget e-brev och vi har noga valt ut de delar vi vill ska synas i förhandsvisningen. Vi placerar dessa i toppen av mailet. Jämför det inringade med vad du ser i förhandsvisningen ovan:

Det blir inte helt felfritt eftersom det kommer in länktexter i förhandsvisningen men den raden vi vill framförallt ska synas kommer åtminstone först, det vill säga ”Fem frågor om e-post”. Ett fel många gör, som du bör undvika, är att ge webbversionslänken för stort utrymme i preheadern och lägga denna först. Det blir en ganska poänglös text som tar upp nästan hela förhandsvisningen:

Du ödslar en viktig del i din e-postmarkndsföring med tanke på hur tidigt avändarnamn och ämnesrad ibland klipps av. Förhandsvisningen får betydligt mer utrymme i moderna e-postklienter.
Sarah och jag tog oss en rejäl funderare kring detta när vi satte ihop vårt kunskapsbrev. Förutom att mobilanpassa brevet lyfte vi ner knappar, datum med mera för att ge introduktionstexten all uppmärksamhet i förhandsvisningen. Vår introduktionstext blir då samtidigt vår preheader:

Vi kom fram till att det här var ett ganska bra sätt att utnyttja förhandsvisningen och beskriva brevets innehåll efter användarnamn och ämnesrad:

Så fundera gärna på hur du utnyttjar din egen preheader:
- Får den tillräckligt med utrymme?
- Beskriver den vad mottagaren kan förvänta sig i brevet?
- Passar den ihop med användarnamn och ämnesrad?
- Ligger det länktexter eller dylikt i närheten av preheadern som riskerar att komma med i förhandvisningen?
Testa preheadern i kombination med avsändarnamn och ämnesrad på olika e-postklienter och mobila enheter.
Apples e-postklienter samt notiser som förekommer på iPhone och iPad använder till exempel förhandsvisning för att beskriva inkommande mail. Så här ser det ut på iPhone och iPad:

Apples kommande operativsystem Mountain Lion som kommer nu i sommar kommer att få samma notissystem som iPad och iPhone. Apples skärmdumpar avslöjar att även här får alltså preheadern och förhandsvisningen av mail allt större utrymme:

Något att ha i tankarna när du utformar dina brev.
tisdag, 26 juni 2012, 22:47
I morgon smäller det. Jag ska prata en stund på Compost e-postseminarium. Jag ser väldigt mycket fram emot det eftersom Compost är så inriktade på e-handel och e-post. De pratar inte bara om nyhetsbrev utan fokuserar mycket på hur personen tas om hand med olika händelsestyrda mail, ofta triggade utifrån något personen gjort på webben tex.
Compost arbete med e-handel passar väldigt bra med det jag gör både inom e-post men också inom Mystery eShopper. I mitt och Lenas arbete med att testa e-handelsverksamheter får vi se många olika typer av mail. Bekräftelsemail på köp, varan är packad/levererad, utvärderingsmail, nyhetsbrev, kundtjänstmail mm ger oss en bra bild av hur väl alla e-postutskick från ett företag är synkroniserade. Det ska jag berätta om i morgon. Jag har gjort en checklista på ingredienser man ska ha med i sitt bekräftelsemail. Varsegod!
Visa att kunden gjort helt rätt som köpt från dig
- Använd en giltig svarsadress (undvik no-reply)
- Påminn kunden i ämnesraden vem du är och vad syftet med mailet är
- Tacka kunden oavsett hur stor eller litet köpet är
- Förekom kundens alla frågor så gott det går och se till att tillgång till svaren finns
- Uttryck informationen kort och koncis så kunden snabbt får överblick. Korta meningar, gärna punktlistor
- Tydliga ”call-to-action”. Vad ska kunden göra härnäst?
- Personalisera om så bara på enkel nivå
- Var tydlig med logga så igenkänningsfatorn är hög och omedelbar (spammare skickar mail som ser ut som bekräftelsemail)
- Inkludera all information så att byte eller annan ändring blir enkel
- Visa policy och att du värdesätter informationen om kunden och kommer använda det till fördel för kunden
- Visa alla köpvillkor och annan information som får kunden att känna sig trygg (eller visa hur de får tillgång till den informationen)
- Tydliga länkar till hemsidan
- Ha brev i HTML gärna med bilder
- Ha gärna erbjudanden efter att du gett värde och se till att det är relevant
Lovar att lägga upp bilder efteråt. Hjälp mig någon att komma ihåg att ta bilder.
Sarah@@@@@
fredag, 22 juni 2012, 19:57
För en tid sedan så kontaktade Campaign Monitor, ett e-postverktyg, oss och frågade varför de inte fått högst betyg i vårt e-postverktygstest. En av orsakerna var att vi tycker att hjälpfilmer eller guider i verktyget är viktigt för en användare som vill lära sig verktyget. Svaret blev att det skulle de genast titta på. Jag gillar verkligen den attityden. Och medgrundaren, Ben Richardson, är en handlingarnas man. Redan när man tittar in på deras hemsida så möts vi av denna trevlig ”guidefilm” på deras editor. För en tjej som alltid varit lite svag för syntmusik så blev jag lite smått kär.
Campaign Monitor Editor Demo from Campaign Monitor on Vimeo.
Ben, om du läser detta… Var har ni nu gjort av ert trevliga e-postgalleri hittar det inte på er nya fina hemsida.
Love Sarah @@@@@
Sida 2 av 66«1234...102030...»Sista »