tisdag, 23 november 2010, 09:43
Alt-texter och e-postutskick
De flesta känner nog igen den lilla textraden som dyker upp då en bild saknas eller är blockerad i ett mail. Det kan till exempel se ut så här:
Det här är en bild ur TED:s nyhetsbrev och bilden som inte syns i det här fallet är en tumnagel för en filmlänk. Detta framgår ganska tydligt tack vara alt-texten.
Detta är en så kallad alternativ text. En text som ofta ersätter bilden då den blockeras eller av nångon annan anledning inte kan laddas in.
Men varför använder vi dem? Och varför använder vi dem i e-post?
Alt-texter var inte ämnade för just e-post utan används främst på webben. Regeln är att dessa texter ska förklara bilden i sammanhanget snarare än bokstavligen beskriva vad bilden föreställer. Är bilden till exempel en knapp, ska alt-texten beskriva vad knappen innebär, snarare än att det är just en knapp.
Ett exmpel:
Alt-texter hjälper bland annat synskadade att förstå bildens innebörd på en webbsida då de har en datorröst till hjälp som läser upp bildtexten. Dekorativa bilder som linjer och grafikdetaljer bör därför inte ha alt-texter. Det finns flera andra anledningar varför man använder alt-texter på webben idag, men jag går inte in på detaljer.
Det jag egentligen vill säga är att alt-texter i HTML-mail inte alltid fyller samma funktion, förutom för just synskadade. Här använder vi dem nästan enbart för att bildblockering är vanligt förekommande.
För att ditt mailutskick ska locka till klick eller locka till att mottagaren laddar in bilderna, då bilderna är blockerade, bör du tänka på hur du formulerar alt-texterna.
Jag tänker inte avgöra vad som är rätt eller fel här. Du listar ut det själv, vad som passar ditt utskick, genom att testa dig fram. Men var gärna kreativ och tänk dig att de inte behöver vara på ett visst sätt. När alt-texterna inte ska vara på webben kan man tänja lite på gränserna.
Ett exempel:
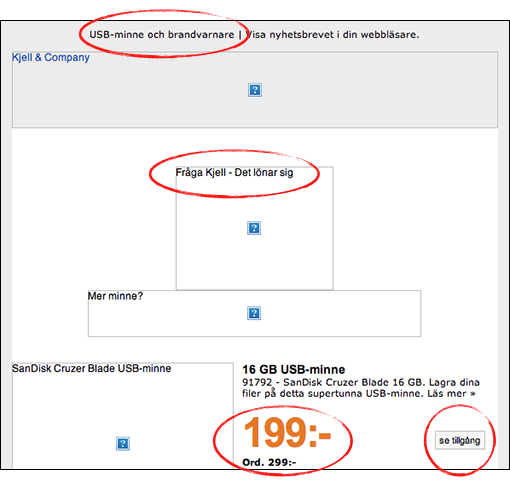
Kjell & Companys nyhetsbrev utnyttjar alt-texter. Och jag vill passa på att påpeka hur de överlag arbetar bra med text som hjälpmedel vid bildblockering. De har mycket bilder i toppen men lägg märke till hur de sammanfattar bildinnehållet med preheadern högst upp.
De har även lagt knapparna i brevet som text på en bakgrundsfärg istället för som bilder. Knapparna syns då även när bilder är blockerade. (Se det nedre högra hörnet).
Samma sak vad gäller de stora orangea prisetiketterna, de ligger fristående som text även dem.
Om du skickar HTML-brev och inte använder alt-texter, prova! Det kanske inte har någon effekt alls för just ditt utskick, men man måste prova.